3 Predicted Web Design Trends in 2014
In our previous article we discussed about mobile apps design, now we look forward with web design upcoming trends in 2014. We are sure that these trends will continue to amaze internet savvy people by allowing easy optimization, more engagement, and glossy look. If we classify the emerging web design trends, we can count Fonts with personality, large hero areas, use of videos instead of text, long scrolling sites, simple color schemes, and little content (twitter style). However, in this article, apart from the above trends, we would like to focus on three major current design trends like flat design, responsive design, and parallax design that are predicted to be the top web design trends in 2014.
Flat Design:
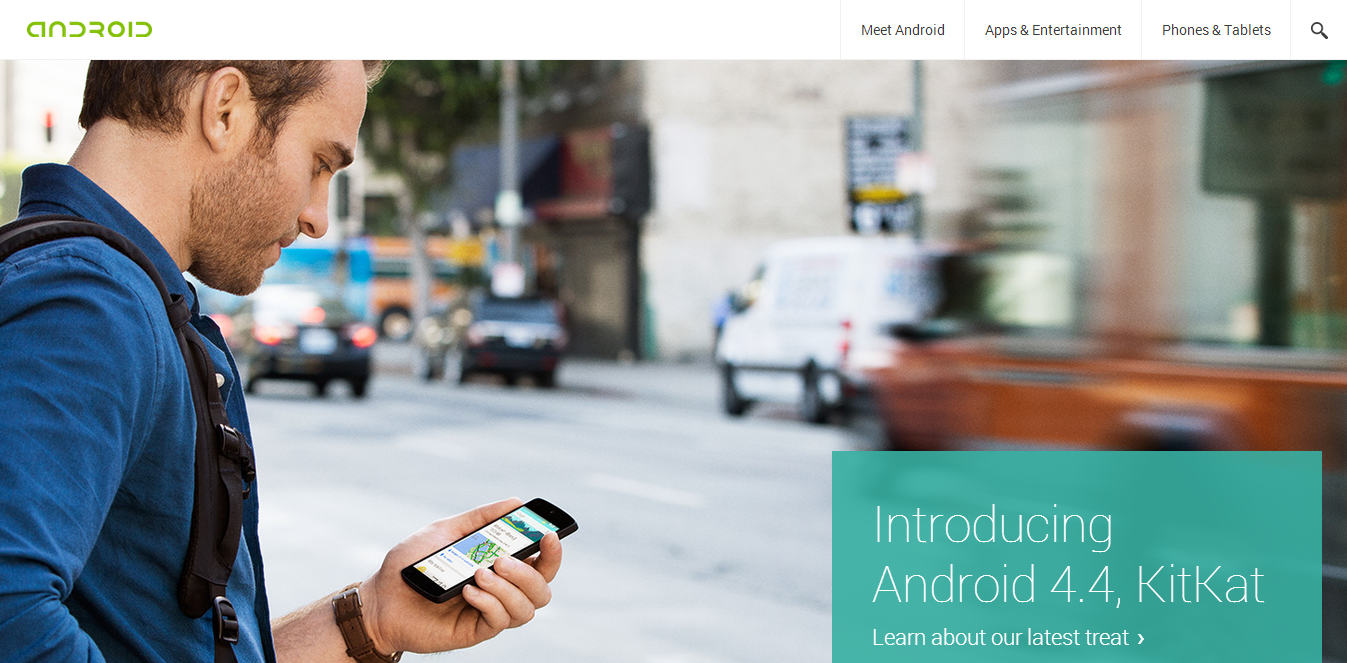
Flat design or Flat user interface is a rising concept in website design. If you see Android’s website, you will find the complete flat design focused on content by eliminating carking elements and provides a basic design concept. This new concept has replaced previous web design concept that fills website with heavy rounded corners, design equipped with large gradients. Simple image design in Flat UI provides fast loading time for website and even looks simple, unique, and attractive. Many users have slow internet connection used to load a site and such users will get benefit with this type of design. If we look Facebook, Gmail, window 8 all these platforms have used such design.
Parallax Scrolling:
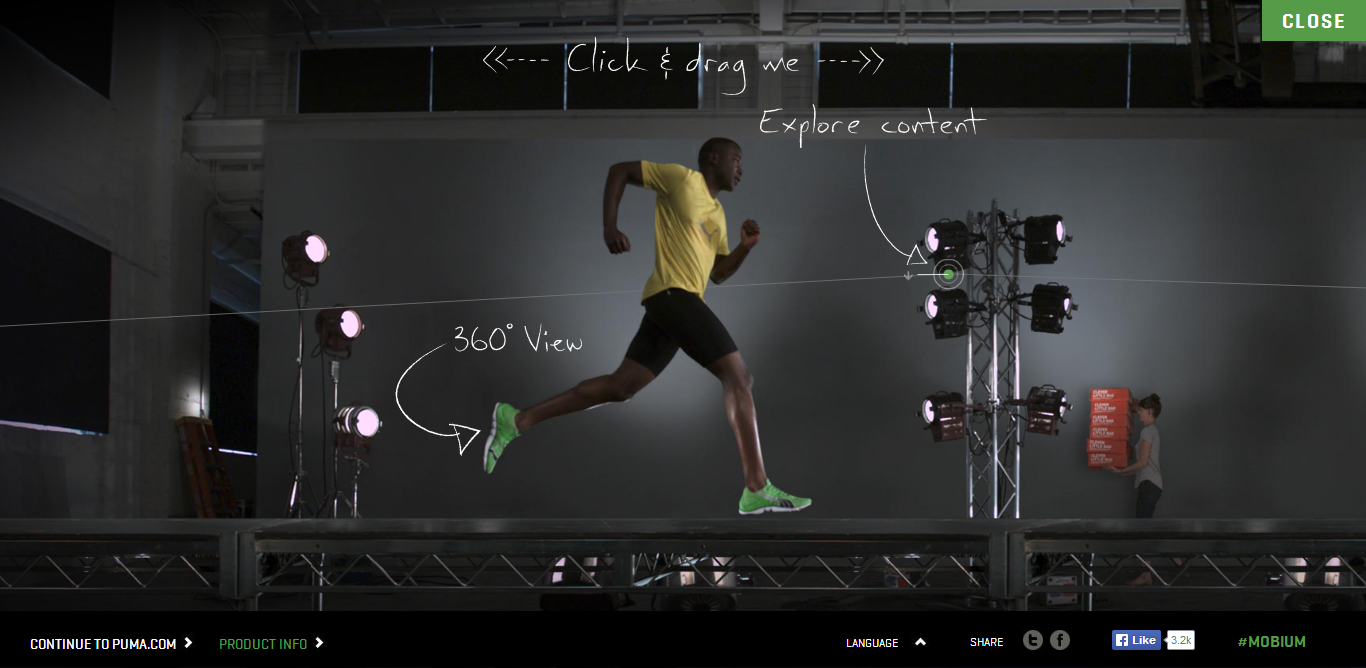
Parallax Scrolling is a design that provides background image to run slower than forefront image. In this design, a faux 3D effect provides users a creative way to interact with website. When users scroll image, it feels like turning real pages and while moving up the content it replaces already read content. Parallax scrolling design offers a great page depth and animation with a story telling experience and reinforces website credibility of website with imaginative presentation. Such design provokes visitors to call to action.
Responsive Web Design:
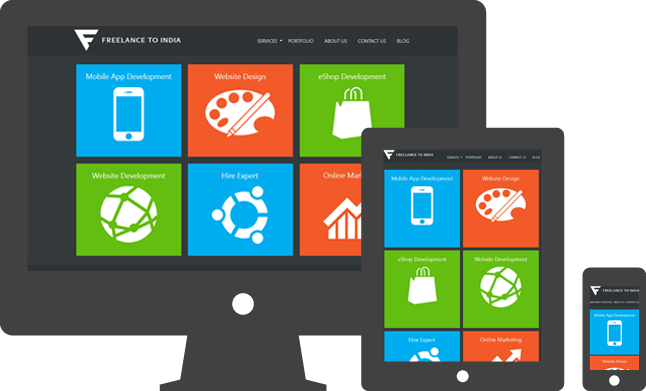
Responsive design is in huge demand due to growth of Smartphone and tablet era. Responsive web design technique maximizes browsing experience on device by bringing out a flexible and responsive web page. This design works on Fluid image, CSS3 Media Queries, and flexible grids. It also reduces development cost due to multi device experience whether you use Smartphone or tablet this design fits your device screen, enhance visibility, and increase user retention on website.
Finally, the above three-design trend will go to amaze users and offer the best viewing experience. If you in search of design trend and ready to amaze your visitors with the above discussed upcoming design trends, then we are here to provide a web design solution that will endow with a unique stand among your rivals.