SPA vs MPA: The Comprehensive Guide
The difference between SPA and MPA is real-time updates and SEO capabilities. SPA updates data immediately without reloading the page, on the other hand, MPAs enhance discoverability as search engines easily index distinct pages.
Web development has always been a hot off the press, especially among business owners wishing to have a strong online presence. But guess what is more important than that? Well, that’s to choose a type of architecture, whether SPAs (single-page applications) or MPAs (multi-page applications).
Both SPA vs MPA have their own advantages and disadvantages which need to be considered while choosing for your web app development. The specific goals for the app definitely come into play during the final decision, as well as other important parameters.
In this blog, we will focus on SPA vs MPA to make the right choice based on requirements. Furthermore, we will look into advantages, disadvantages, and examples. By the end of this article, you will be able to choose between SPA (Single-Page Application) and MPA (Multi-page application).
Let’s get started!
What is a Single Page Application (SPA)?
A single-page application is also called a SPA that runs within the web browser without page reloading while using. The purpose of a single-page application is to give users a dynamic, native-like, and consistent user experience on different devices, OS, and browsers.
SPA is way faster than MPA because the page doesn’t need to be reloaded entirely for every communication or interaction. When it comes to use, SPA is used to build engaging and quick web applications using modern technologies like Andular, React.js, and Vue.js. So, if you are looking for a faster web application that’s native, responsive design, easy to develop, and responsible, a single-page application would be perfect for you.

Single-page application examples are as follows –
- Gmail
- Netflix
- Airbnb
- Google Maps
When to use a single-page application?
- You want a interactive app with modern interface
- You want faster navigation and responsiveness
- You prefer a modern and app-like feel in web interactions
- You want real-time updates without page reload
- You wish to provide rich features
- Your team has a basic understanding of JavaScript, client-side programming techniques, and UX best practices. (don’t have extensive experience)
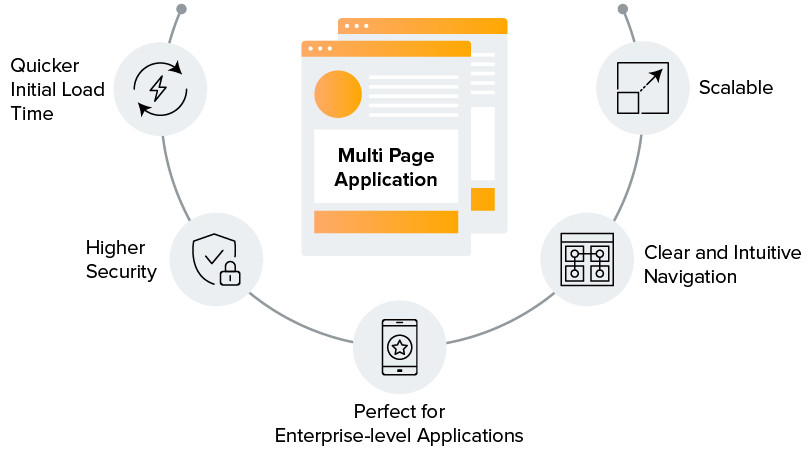
What is a Multi-Page Application (MPA)?
A multi-page application is a traditional web application that consists of multiple web pages. In this type of application, each page loads according to a separate request from the server. Each time the user makes a request for a new page, the entire page is reloaded.
Multi-page applications contain a large database and an intricate architecture. Having huge content creates demand for many levels of UI. With CSS and HTML, you can easily develop a multi-page application. But, there are some developers too who choose JavaScript and jQuery to enhance the performance of the app.
Multi-page application examples are as follows –
- Blogs
- Forums
- eCommerce sites
- News websites
When to use a Multi-page application?
- Use a Multi-page application when you have an enterprise level business that sells numerous products or services which need multiple menus to display.
- MPA is better for eCommerce stores, social media platforms, business sites and marketplace.
- Multi-page applications are used for larger projects with different types of content and functionality
- MPA can be considered to give clear and intuitive navigation to users for better experience.
Single-Page Application vs. Multi-Page Application: What are the Differences?
Now that we know what SPA and MPA are, it’s time to see the differences between them. The following table will summarize the important differences between single-page applications vs Multi-page applications.
| Sr.No | Characteristics | SPA | MPA |
|---|---|---|---|
| 1 | Application Size | Application size tends to be smaller due to the use of dynamic loading and rendering of data | Application size tends to be larger due to the need to load multiple pages and resources upfront. |
| 2 | User Experience |
SPA provides a smooth and seamless experience from one area to another just like yet another native app. | When using MPA (or Multi-Page Application), page transitions tend to be slower, and delays are perceived due to the need to reload the complete page every time. |
| 3 | Performance | Single Page Applications offer faster user experience and better performance | Multi-Page Applications offer better SEO and easier maintenance but can have slower page load times. |
| 4 | Real-time Updates | SPA updates data immediately without refreshing the page | MPA requires a page refresh to update data |
| 5 | Security | SPAs are more susceptible to cross-site scripting (XSS) attacks due to client-side rendering, and that’s why they are less secure. | MPAs are less vulnerable to such attacks as they render pages on the server side. This makes MPAs more secure than SPAs. |
| 6 | User Engagement | SPAs have higher user engagement due to their single webpage format that allows for continuous interaction. | MPAs have lower engagement as users must navigate through multiple webpages. |
| 7 | SEO Capabilities | Optimizing SPAs for search engines can be challenging due to difficulties in indexing dynamic content, which requires additional techniques for better visibility. | MPAs enhance discoverability as search engines easily index distinct pages. |
| 8 | Page Load Time | Single-page applications are faster than multi-page applications as only one HTML file is loaded initially. | Multi-page applications have slower load time as each page has its own HTML file and requires a new request to the server for each page. |
| 9 | Development Complexity | SPA has simple development complexity due to single-page architecture. | MPA has higher development complexity due to multiple page architecture. |
| 10 | Navigation | SPA navigation happens within a single page using JavaScript to dynamically update different parts of the page without requiring a full page reload. | MPA navigation happens across multiple pages, where clicking on a link or button reloads the entire page and displays a new page with a new URL. |
SPA vs. MPA: Which is Better?
There’s no single “better” choice between SPAs and MPAs. The ideal choice depends on your specific project’s needs and priorities. To be specific, here how you can make decision between a single page application vs multi page application:
- SPAs may be an ideal choice if you are looking to build a website to promote a single product or service. Also if you want a seamless and impressive engagement.
- MPAs would be a perfect choice to create a website with multiple pages. That’s why Wikipedia is built on multi-page. You can boost your MPA up by implementing search engine optimization techniques.
Conclusion
From these differentiation, we hope you made a choice between SPA vs MPA. The choice always depends on what your aim and goal is in web app development.