5 Tips to Make Effective Mobile Apps Design
Today’s world the customers are on the move and they are using mobile apps platforms to get their requirements. Whether they use Smartphone’s, tablets, or any other mobile devices they have all the information they require. That’s why mobile apps are so much imperative in today’s market. Hence, how to design a mobile apps that people loves it, and could easily get what they are looking for.
Mobile Apps design is not just an appearance but refers to an interaction between product and it users. When a designer wishes to make design, especially mobile apps design he has to aware some points like quality of image, creative icons, smooth navigation, and many more qualities that a designer can add to mobile app to make it different from other apps. I would like to focus on some guidelines while making mobile apps.
Enhance Image Quality:
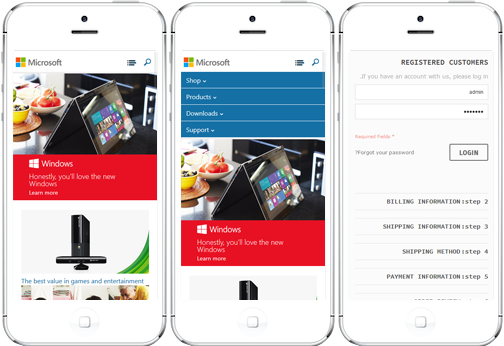
Clear and attractive image plays a vital role in attracting online shoppers. The image of mobile apps should have designed with proper key color. The image should be of high resolution and should address the whole information in the best way. Your image should properly reflect product so that shoppers can understand it easily.
Design Apps with easy Navigation:
Easy navigation provides an easygoing shopping experience to online shoppers on mobile apps. Avoid too much breadcrumb or product sub categories that can irritate online shoppers. Navigation between the two pages should be fast and easygoing hence shoppers get desired stuff with a few clicks on your apps. Shoppers spend more time on your app, if your app has smooth navigation. Hence, always keep a simple navigation on landing page.
Over Designing and Speed:
When you design mobile apps, avoid over design that makes screen boring. Avoid extra image, background, and visual effects that take too much time in apps loading. Many apps use well-balanced jazzy themes and animation that attracts visitors easily.
To increase mobile app loading speed, you can implement HTML5 web storage application that optimizes mobile browser caching. You can also embed site’s resources in HTML to increase mobile app speed. The other way to increase speed is deferring JavaScript tags. Keep your style sheet to minimal characters by removing unwanted characters and spaces that will reduce bandwidth usage. At last, the latest CSS3 and HTML5 languages can help app to load faster.
Interactive App icons:
While designing mobile apps, icon plays a vital role in recognizing product easily for users. Use some creative icon that makes your apps different from others. Take the full advantage of color theme, style, texture, etc. you can take help of free icons and buttons to make apps much better. Use only icon that matches with your product and service to enhance user experience.
Make Easy Checkout Process:
To design checkout process you should keep in mind few things like do not offer unwanted or useless question field in shopping cart, it can irritate shoppers. Keep required information on your checkout page like customer name, mobile no, email address, shipping address, zip code, credit card number etc. You can put credit card scanning facility that averts manual entering credit card information. Keep a progress bar on top of the checkout process so that users could get an idea of remaining time for checkout completion.
Finally, if mobile apps design is riveted with essential qualities then it will be most beneficial to users as well retailers.. Give a rich mobile browsing experience to your users by considering the above points and makes such a user friendly website that makes them comfortable while shopping.